Create list of contents
Widget
If you wish to prepend or append text to your list and wish to translate your list, we suggest to create a dedicated content type. e.g: “List of news”, composed with a wysiwyg editor.
Otherwise, you can simply use a CMS → Pages.
You can integrate a new Widget everywhere in a WYSIWYG (click on the second icon of the list).
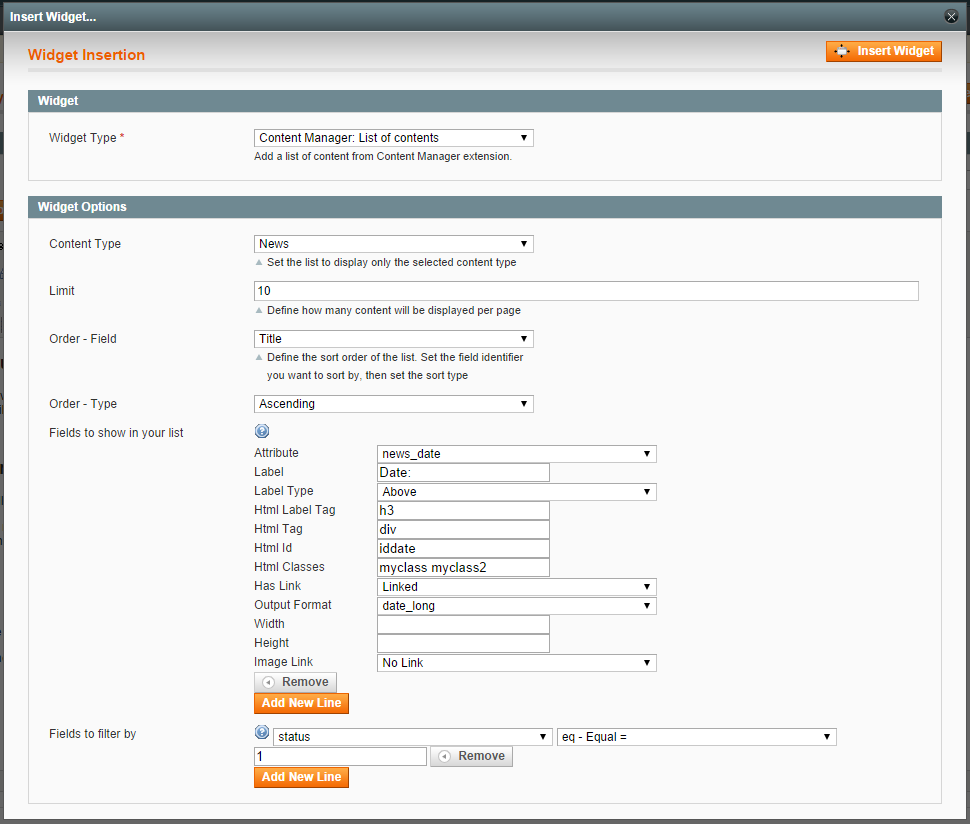
This action will display a new window where you need to select you Widget type and fill the widget options.
Content type: Set the list to display only the selected content type
Limit: Define how many content will be displayed per page
Order - field / type: Define the sort order of the list.
Fields to show: Select all the fields you want to display on your list (width / height / Image link are only used for images field types)
Fields to filter by: You can restrict your list by adding several fields to filter.
The generated block will use contenttype/list-contenttype.phtml template file if existing, contenttype/list.phtml otherwise.
XML
If you wish to prepend or append text to your list and wish to translate your list, we suggest to create a dedicated content type. e.g: “List of news”, composed with a wysiwyg editor and the following layout xml.
Otherwise, you can simply use a CMS → Pages and use the following layout xml in the corresponding textarea.
For timing reason, the admin feature to create a list of contents hasn't been released yet.
<reference name="content"><block type="contentmanager/list" name="news.list" template="contenttype/list-news.phtml"><action method="setCtType"><type>news</type></action><action method="setLimit"><limit>5</limit></action><action method="setOrder"><identifier>news_date</identifier><order>DESC</order></action><action method="addAttributeToShow"><identifier>title</identifier><params><has_link>1</has_link></params></action><action method="addAttributeToShow"><identifier>subtitle</identifier></action><action method="addAttributeToShow"><identifier>image</identifier><params><width>100</width><height>100</height><has_link>1</has_link></params></action><action method="addLink"><label>Read more</label><position>bottom</position></action><action method="addAttributeToFilter"><identifier>promote</identifier><condition>eq</condition><value>1</value></action></block></reference>
Let’s comment these lines to help you integrate your own list.
<reference name="content">
This means that the list will be added on the “content” area of your page.
<block type="contentmanager/list" name="news.list">
Declare your block, there is nothing to modify.
<action method="setCtType"><type>news</type></action>
Set the list to display only “news” content type: use your content type identifier.
<action method="setLimit"><limit>5</limit></action>
Define how many content will be displayed per page.
<action method="setOrder"><identifier>news_date</identifier><order>DESC</order></action>
Define the sort order of the list. Set the field identifier you want to sort by, then set the sort type (DESC or ASC).
<action method="addAttributeToShow"><identifier>title</identifier><params><has_link>1</has_link></params></action>
This method allow you to add the fields you want to display in the list.
Use the identifier of the field, and then add extra params, such as “has_link” to wrap your field with a link to the content.
This line will result: <a href=”/url-of-my-content”>Title of my content</a>
<action method="addAttributeToShow"><identifier>image</identifier><params><width>100</width><height>100</height><has_link>1</has_link></params></action>
Same as above, but with other params: image width and height.
To see which params you can use for a field, refer to the PHP helper methods page.
<action method="addLink"><label>Read more</label><position>bottom</position></action>
This method allow you to add the "Read more" link.
Translate the label and modify position of the link with one of 2 possibles positions : "bottom" or "top".
- <position>bottom</position> will display the link at the end of content element in your list
(e.g. after title and displayed attributes) - <position>top</position> will display the link at the beginning of content element in your list
(e.g. before title and displayed attributes)
Type the field identifier you want to filrer on, then choose your condition type and finally the value which need to be checked.
Click here to have a full description of the filter conditions codes with their SQL equivalent.
</block>
</reference>
The end of our opened tags blocks and reference.
PHP
If you are a developer and are used to code with entity collection, addAttributeToFilter, addAttributeToSelect methods, this section is made for you.
You can easily integrate a listing whether by overriding contentmanager/list block or by using calling directly a collection.
Example of contents listing:
<?php$collection = Mage::getModel('contentmanager/content')->getCollection('news')->addAttributeToFilter('status', 1)->addAttributeToFilter('news_category', 'high_tech')->addAttributeToSelect('title')->addAttributeToSelect('url_key')->addAttributeToSelect('image');foreach($collection as $content){echo '<a href="'.$content->getUrl().'">'.$content->getTitle().'</a>';echo '<img src="'.$content->getImage('image', 500, 300).'" alt="'.$content->getTitle().'"></a>';
Refer to the PHP helper methods page for more php methods and examples.
From the admin panel
Coming soon