Create a content type
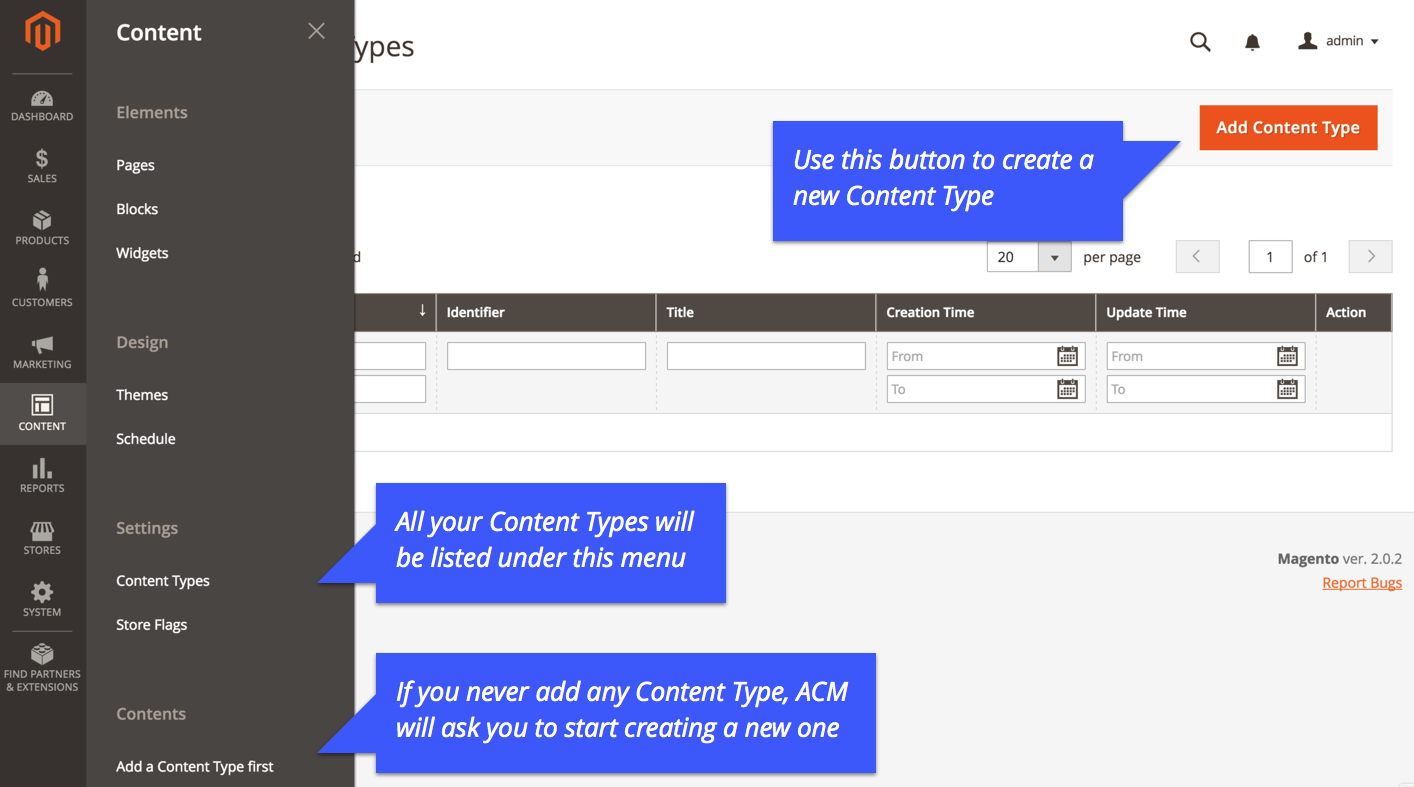
The first time you create a content type:
-
open the “CONTENT” menu in the admin,
-
click “Add a content type first”
An alternative way can be :
-
go to CONTENT > Settings > Content types;
-
this page will list all your existing content types;
-
to add a new one, click “Add Content Type” button in the top right corner.

Now that you are about to create your first content type, let’s do a simple example to show you the main concepts of ACM.
To know more about managing your custom types, click on Custom Content fields section in the left menu.
In this example, we’ll create a very simple blog. You can find a tutorial to build a more complexe blog system in the tutorials section.
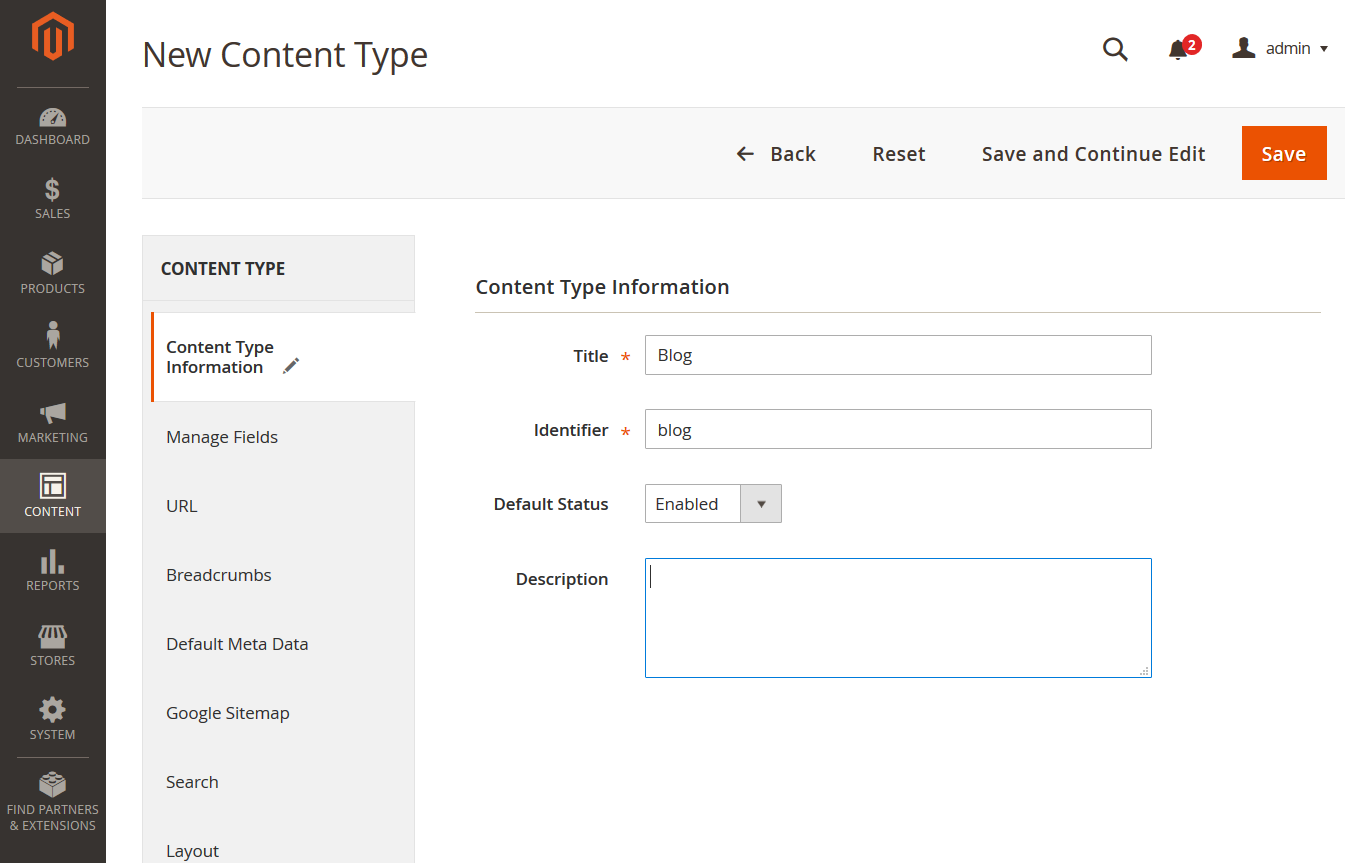
Information
In this first tab you just have to input basic information used by the ACM system:
-
Title: Name of your content. For admin purpose.
-
Identifier: It’s the Unique ID which identify your content type. This key will be used to create list of contents, and is also used for template redefinition.
-
Default status: this is the status used for each content you’ll add. It’s usually a good idea to set the default status to “disabled”. In this way, your contents will be published only when you decide to.

At this step, you can save your content type: click Save and continue Edit.
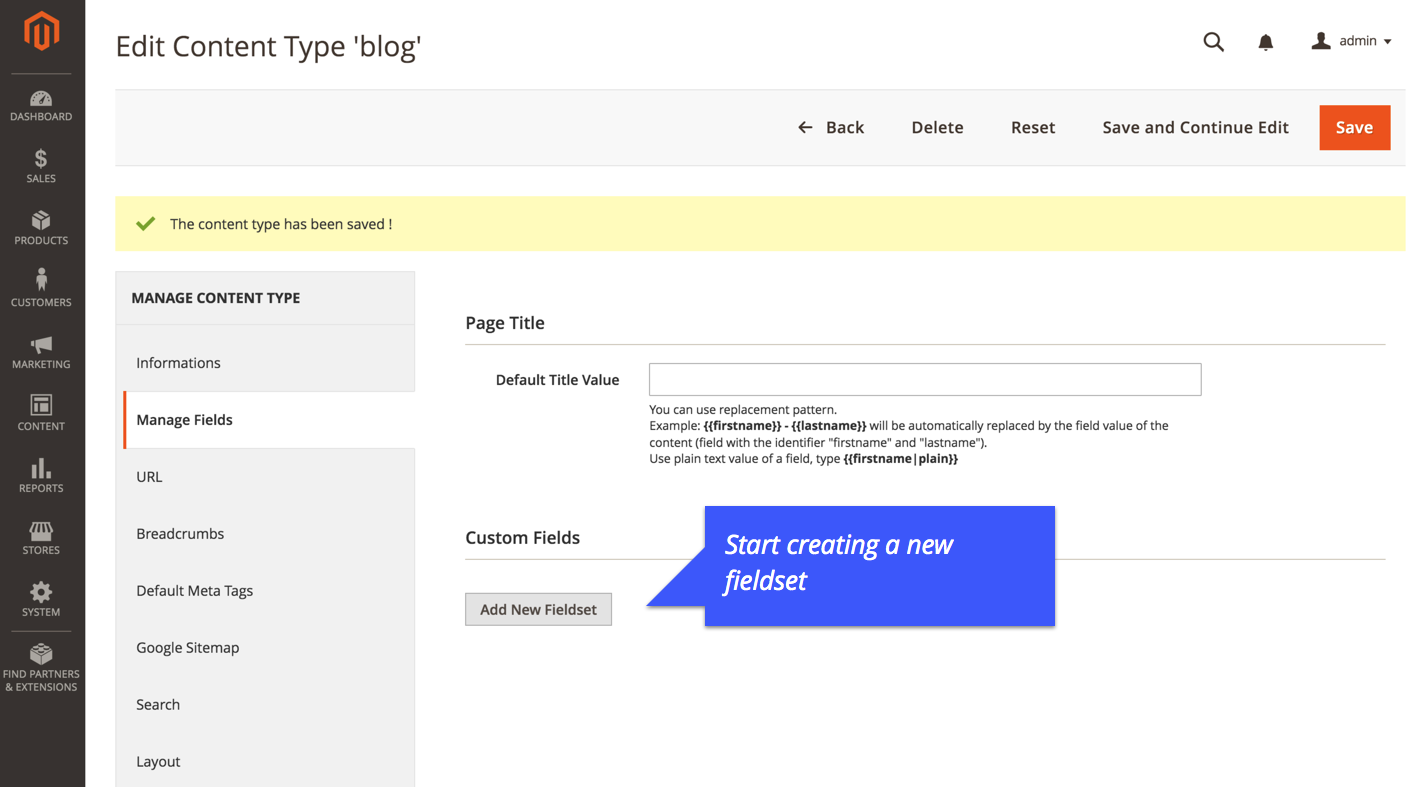
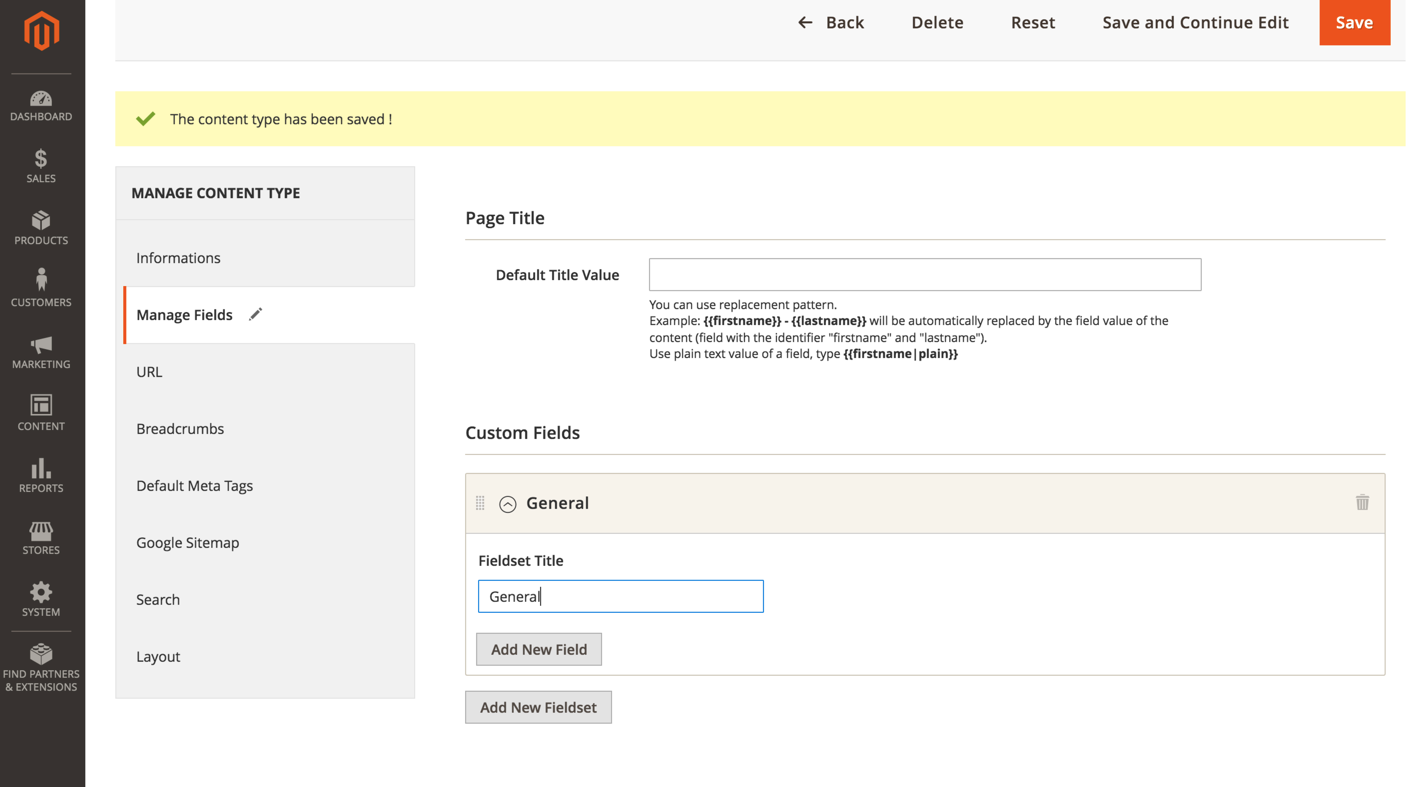
Manage Fields
This is the heart of ACM.
In this tab you can build your own content form editor.
First, add a new fieldset which will generate a single tab in your content form.
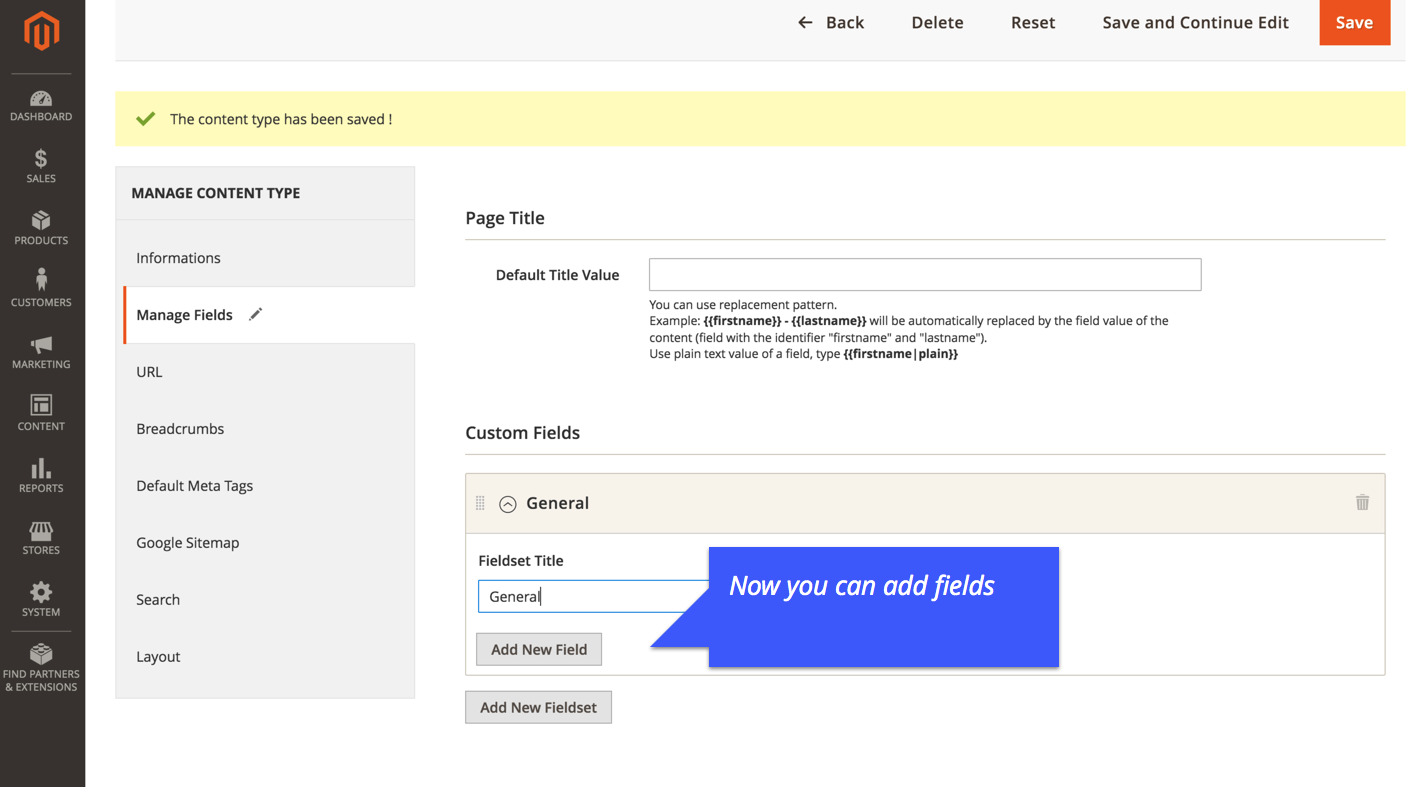
Once you have added this first fieldset, you are able to add fields.



Your first field
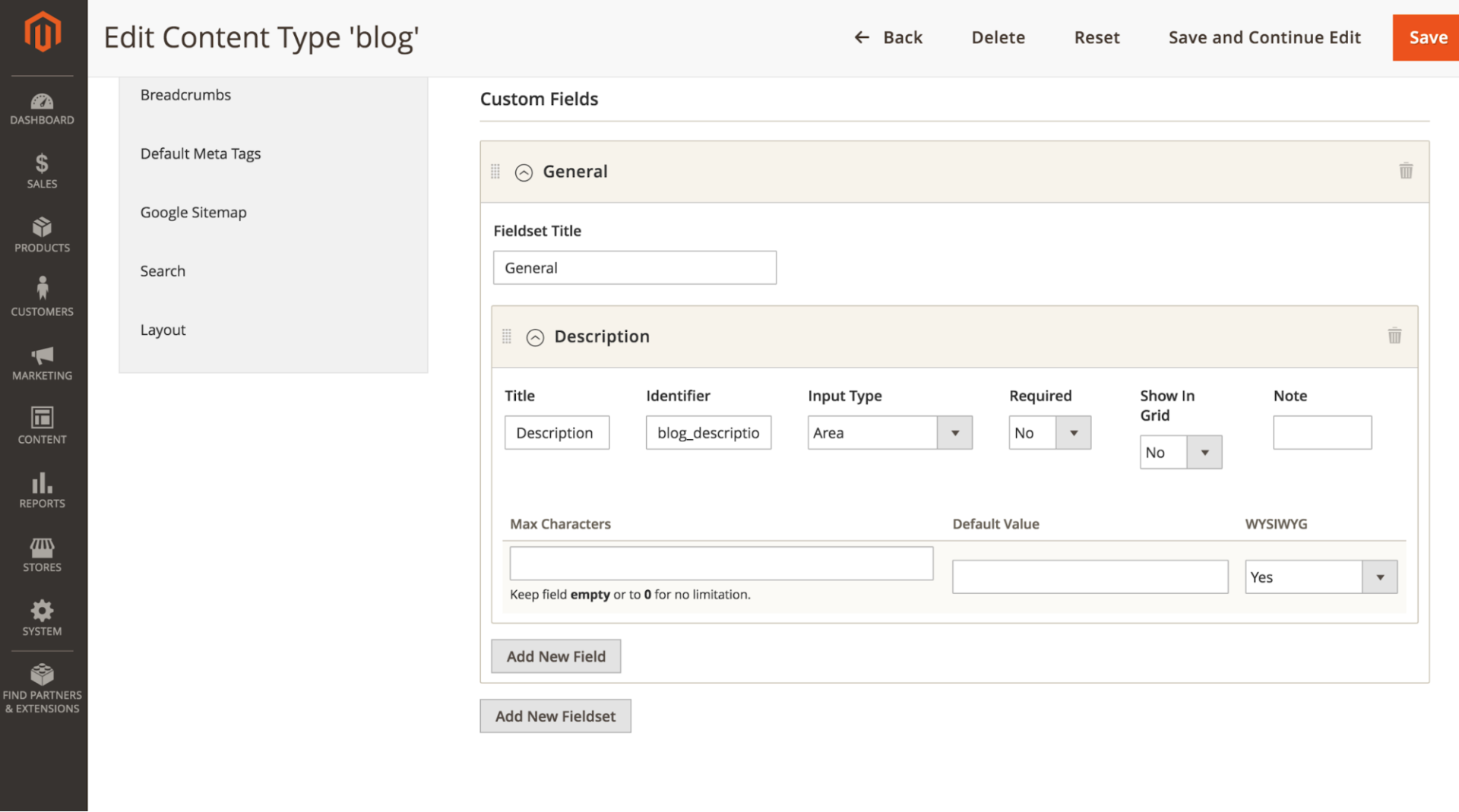
Click Add New Field button to create a new field in the corresponding fieldset.
-
Title: Title of your field
-
Identifier: Unique ID, used for template redefinition and custom script. Take note that the identifier is automatically set by concatenation of your Content Type ID and the title of your field. Just let it as it or specify a custom one if you need.
-
Input Type: Define the type of the field, see Field types definition to have details for each field type.
To know more about other attribute fields (such as “show in grid”, “is required”, etc.), please check out the Field Types definition in the documentation.
For this example, start by adding an Input Type “Area” which will create a text area in the form.

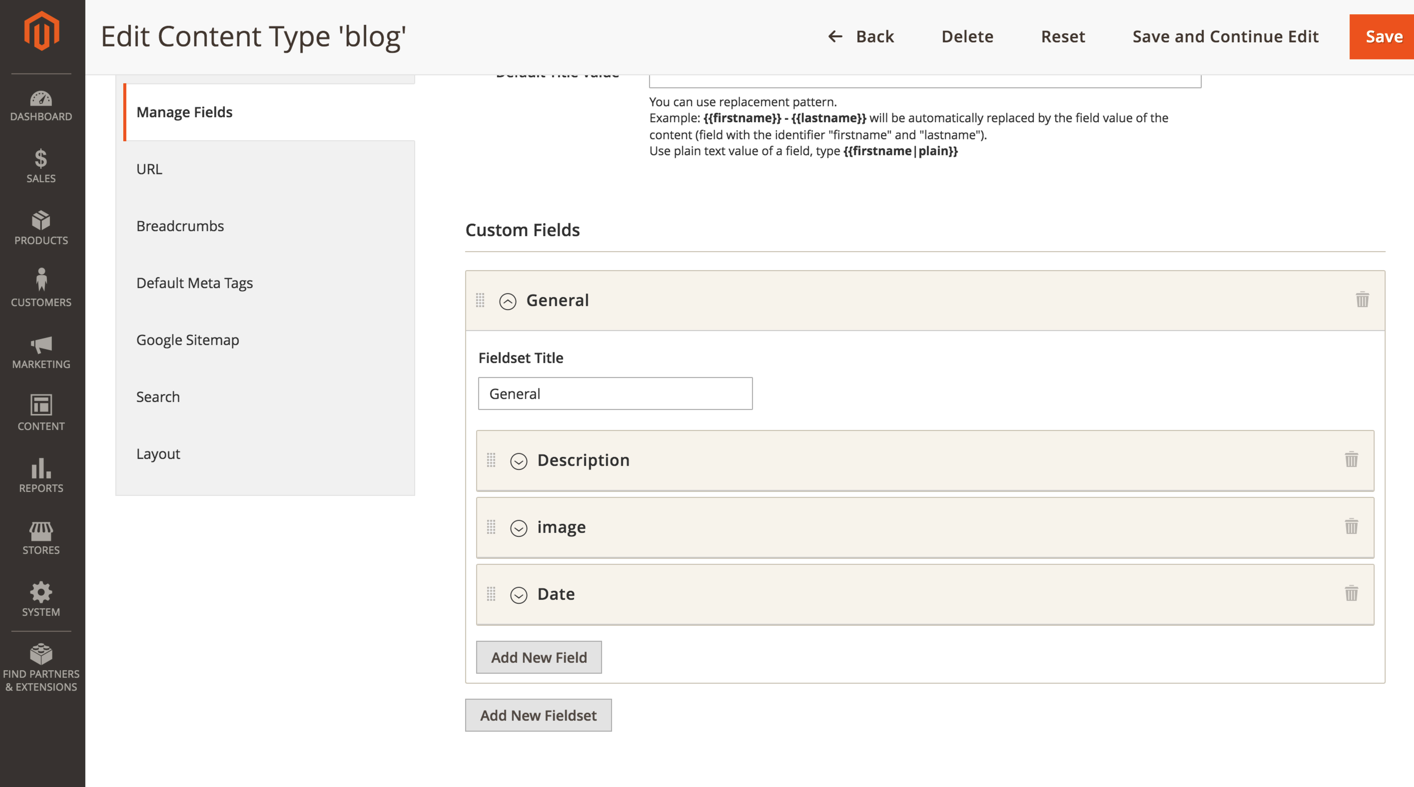
Continue adding new fields such as:
-
Image (input type = “image”)
-
Date. (input type = “date”)

Save your content type and let’s add some contents now.